代码下载
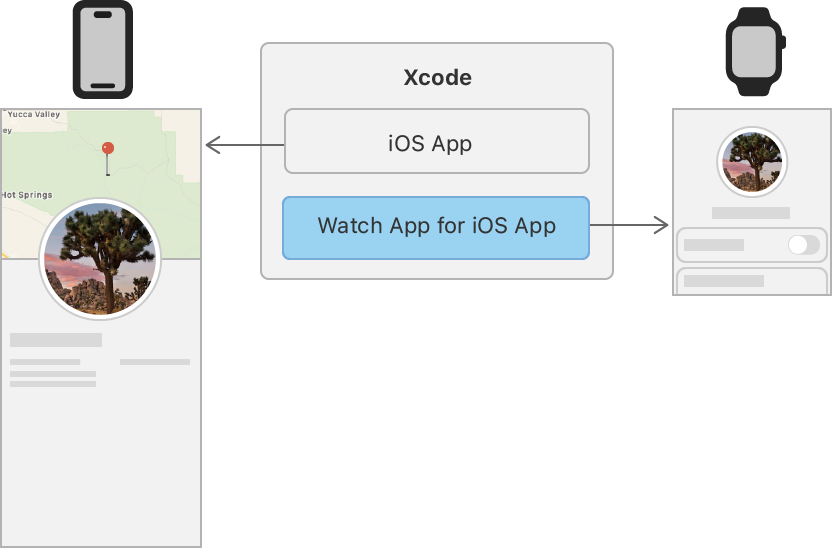
这篇教程让可以应用之前所学到的SwiftUI知识,把Landmarks应用从iOS平台迁移到watchOS平台上。在拷贝可以共用的数据和视图文件之前,需要先给项目中添加一个对应watchOS的Target编译目标。在所有 assets 就绪后,将自定义SwiftUI视图在watchOS上显示详细信息和列表视图。
按照下面的步骤构建工程,或者下载完成后的项目文件学习,项目文件。
添加一个watchOS编译目标
要创建一个watchOS应用,第一步是给项目添加一个对应watchOS平台的编译目标。Xcode在新增Target的同时,添加一个文件组和相应的文件到工程中,同时还会新增编译运行方案,指定应用要运行的平台或模拟器。

1、选择菜单 File->New->Target。当模板列表出现后,在 watchOS 选项卡下选择 App 模板,并点击下一步(Next)。
这个模板将一个新的watchOS应用程序添加到项目中。
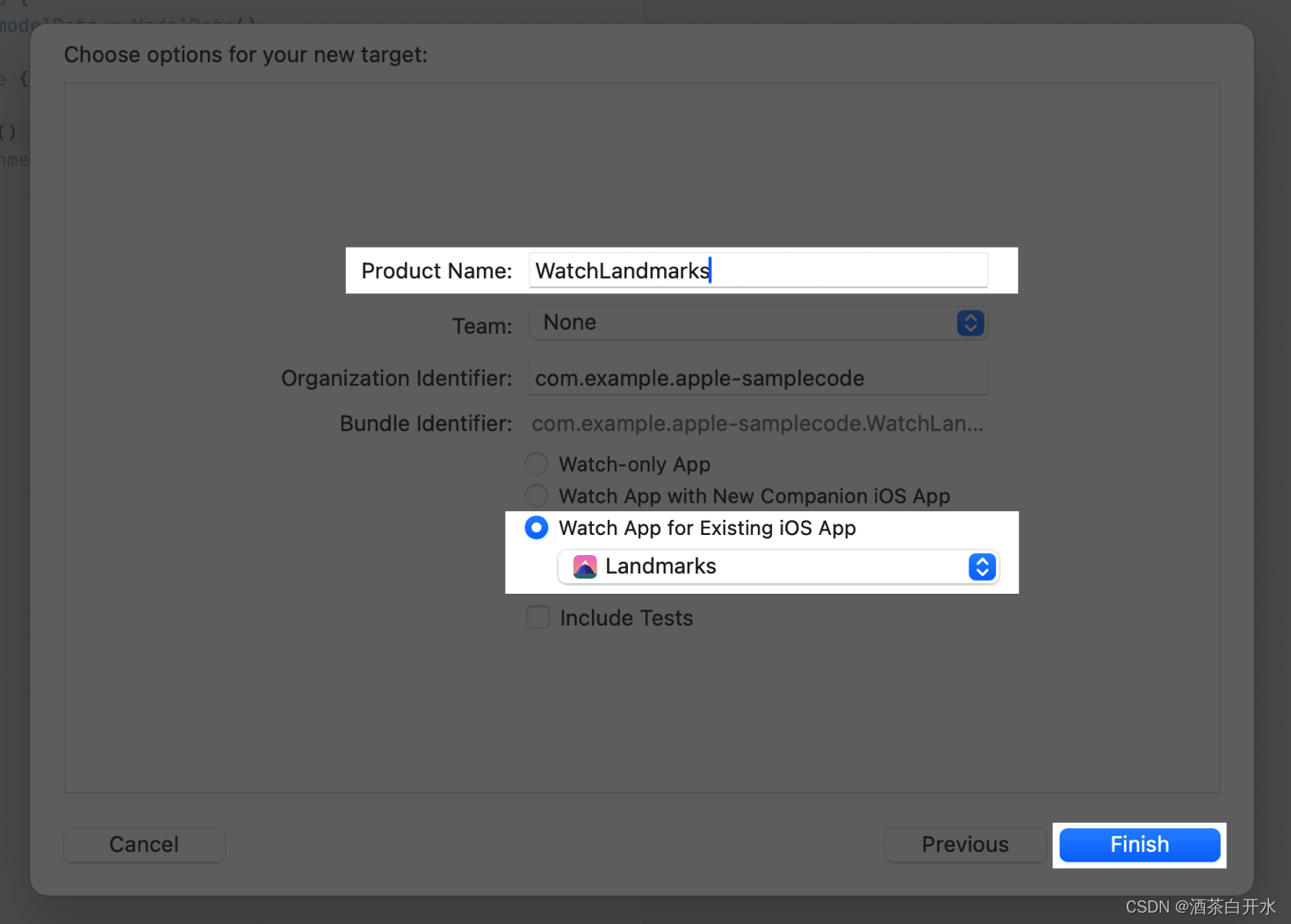
2、在模板创建表中,输入 WatchLandmarks 作为产品名称,设置语言为Swift,用户界面为SwiftUI实现方式,并勾选 Watch App for Existing iOS App并选择 Landmarks (我在这里选的是之前的 InterfacingWithUIKit,因为不是以上面的项目文件中的工程为基础开发的),最后点击完成(Finish)。

3、如果Xcode提示激活watchOS平台编译运行方案,点击激活(Activate)。这会把编译运行方案从iOS平台切换到watchOS平台上来,这能够开始处理新目标。
4、在watchOS模拟器下拉列表中选择Apple Watch Series 9 (45mm)设备。
5、选择 WatchLandmarks Watch App Target 并导航到 Target 的 General 选项卡,下勾选 Supports Running Without iOS App Installation复选框。
在 Target 间共享文件
现在watchOS平台的编译目标(Target)已经创建好,为了避免重复工作,使用watchOS目标集,可以复用一些之前在iOS项目中的资源。地标的数据模型文件可以复用,一些资源文件以及一些两个平台下不需要修改就可以展示的视图文件也可复用。

首先,删除watchOS应用程序的入口点。不需要它,因为将重用在 Landmarks (我在这里是用InterfacingWithUIKit) App中定义的入口点。
1、在项目导航器中,删除 WatchLandmarks Watch App 文件夹中 的 WatchLandmarksApp 文件;当出现提示时,选择 “Move to trash”。
接下来,选择watchOS目标可以与现有iOS目标共享的所有文件,包括应用程序的入口点。
2、在Project navigator中,Command-click选择以下文件:LandmarksApp(我这里是InterfacingWithUIKitApp), LandmarkList, LandmarkRow, CircleImage, MapView。
第一个是共享应用程序定义。其他是应用程序可以在watchOS上显示的视图,无需更改。
3、继续 Command-clicking 添加以下模型文件:ModelData、Landmark、Hike、Profile。
这些项定义了应用程序的数据模型。不会使用模型的所有方面,但是需要所有的文件来成功编译这个应用。
4、完成command-clicking,添加由模型加载的资源文件:landmarkData、hikeData和Assets。
5、在文件检查器中,选择 Target Membership 部分中的 WatchLandmarks Watch App复选框。
这使得在前面步骤中选择的内容可用于 watchOS 应用程序。
最后,添加一个与已有的iOS应用图标相匹配的 watchOS 应用图标。
6、选择 WatchLandmarks Watch App 文件夹中的 Assets 文件,然后导航到空的AppIcon项。
7、将单个png文件从下载的项目的Resources文件夹中拖到现有的空AppIcon集中。
稍后,当创建通知时,系统会显示应用程序的图标,以帮助识别通知的来源。
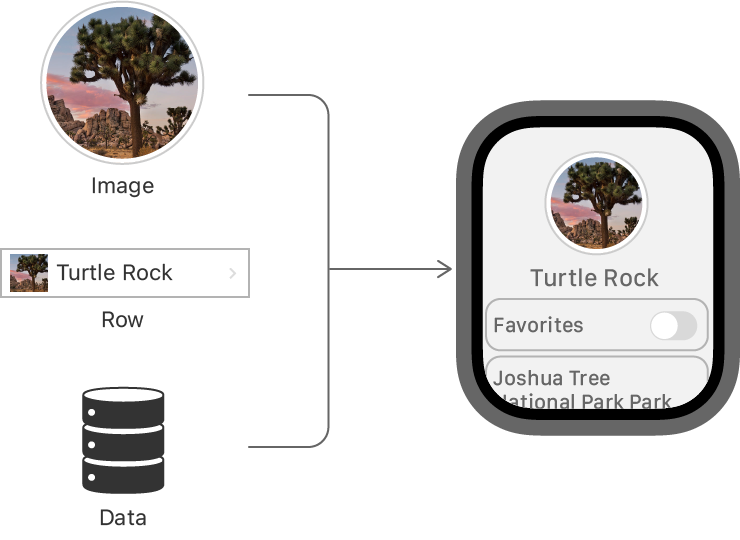
创建详情视图
iOS编译目标下的资源可以在手表应用下使用,但需要创建一个专门适配手表尺寸的地标详情页来展示地标的具体信息。为了测试视图是否能适配手表展示,需要分别为最大尺寸和最小尺寸手表创建预览视图,并根据情况适当的调整圆形视图的布局来适应手表的界面大小。

1、添加一个新的自定义视图到 WatchLandmarks Watch App 文件夹,名为 LandmarkDetail.swift。
这个文件与iOS项目中的同名文件的区别在于它的目标成员——它只适用于WatchLandmarks Watch App目标。
2、将modelData、landmark和landmarkIndex属性添加到新的LandmarkDetail结构中,这些与在处理用户输入中添加的属性相同。
struct LandmarkDetail: View {
@Environment(ModelData.self) var modelData
var landmark: Landmark
var landmarkIndex: Int {
modelData.landmarks.firstIndex { $0.id == landmark.id } ?? 0
}
}
3、在预览视图中,创建一个用户数据的实例,并给WatchLandmarkDetail结构体的初始化器中传入一个地标对象作为参数。这里需要把用户数据设置为视图的环境对象。
#Preview {
let modelData = ModelData()
return LandmarkDetail(landmark: modelData.landmarks[0]).environment(modelData)
}
4、设置设备选择器,使预览显示一个大手表。
5、从body()方法返回一个CircleImage视图。
这里重用了iOS项目中的CircleImage视图。因为创建了一个可调整大小的图像,所以调用scaledToFill()会调整圆圈的大小,使其填充显示器。
var body: some View {
CircleImage(image: landmark.image.resizable())
.scaledToFill()
}
6、改变设备选择器,使预览显示一个小手表。
通过对最大和最小的表盘进行测试,可以看到应用程序是如何适应显示器的。一如既往,应该在所有支持的设备尺寸上测试用户界面。
7、在VStack中嵌入圆形图像。在图像下方显示地标名称及其信息。正如所看到的,信息不太适合手表屏幕,但可以通过将VStack放置在滚动视图中来解决这个问题。
8、把VStack整体嵌入到一个ScrollView中,这就让视图获取了滚动查看的能力,但同时也引入了另一个问题:CircleImage现在扩展到完全尺寸,把其它元素挤到没有地方显示。所以需要缩放CircleImage,让圆形图片和地标名称可以在一屏内同时显示出来。
9、将scaleToFill()更改为scaleToFit()并添加padding。这将缩放圆形图像以匹配显示器的宽度,并确保地标名称在圆形图像下方可见。
10、在分隔符后添加MapView。地图显示在屏幕外,但可以向下滚动查看。
11、为后退按钮添加标题。将后退按钮的文本设置为“Landmarks”。
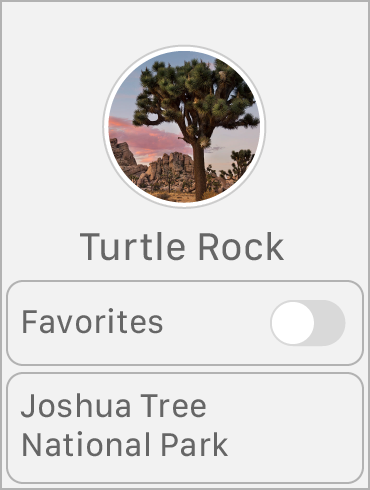
var body: some View {
@Bindable var modelData = modelData
ScrollView {
VStack {
CircleImage(image: landmark.image.resizable())
.scaledToFit()
Text(landmark.name)
.font(.headline)
.lineLimit(0)
Toggle(isOn: $modelData.landmarks[landmarkIndex].isFavorite, label: {
Text("Favorite")
})
Divider()
Text(landmark.park)
.font(.caption)
.bold()
.lineLimit(0)
Text(landmark.state)
.font(.caption)
Divider()
MapView(coordinate: landmark.locationCoordinate)
.scaledToFit()
}.padding(16)
}.navigationTitle("Landmarks")
}
添加地标列表
为iOS创建的LandmarkList也适用于手表应用,它会自动导航到刚刚为watchOS编译时创建的手表地标详情视图。接下来,将把列表连接到手表的ContentView,这样它就可以作为手表应用的顶层视图。

1、在 WatchLandmarks Watch App 文件夹中选择ContentView。
与LandmarkDetail一样,watchOS目标的内容视图与iOS目标的名称相同。保持名称和接口相同可以方便地在目标之间共享文件。
watchOS应用程序的根视图显示默认的 “Hello, World!” 消息。
2、修改ContentView,使其显示列表视图。
确保为预览提供模型数据作为环境。LandmarksApp(我这里是InterfacingWithUIKitApp)已经在运行时的应用级别提供了这个,就像它在iOS中所做的那样,但还必须为任何需要它的预览提供它。
struct ContentView: View {
var body: some View {
LandmarkList()
}
}
#Preview {
ContentView()
.environment(ModelData())
}
3、确保在实时预览检查应用程序的行为。
创建自定义通知界面
watchOS平台的Landmarks应用已经接近完成了。在最后一节中,会创建一个通知界面,当用户的地理位置靠近自己收藏过的地标位置时会收到通知提示用户,通知界面展示当前正在接近的地标相关信息。
提示:本节只讲当用户收到通知时怎样显示通知界面,不涉及怎样设置和发送通知给用户的内容。

1、添加一个新的自定义视图到 WatchLandmarks Watch App 文件夹 NotificationView.swift,并创建一个视图来显示有关地标、标题和消息的信息。
struct NotificationView: View {
var title: String?
var message: String?
var landmark: Landmark?
var body: some View {
VStack {
if let landmark {
CircleImage(image: landmark.image.resizable())
.scaledToFit()
}
Text(title ?? "Unknown Landmark")
.font(.headline)
Divider()
Text(message ?? "You are within 5 miles of one of your favorite landmarks.")
.font(.caption)
}
}
}
2、添加一个预览,用于设置通知视图的标题、消息和地标属性。
这将显示提供数据时通知视图的预览。因为任何通知值都可以为nil,所以在没有提供数据时保持通知视图的默认预览非常有用。
#Preview {
NotificationView(title: "Turtle Rock", message: "You are within 5 miles of Turtle Rock.", landmark: ModelData().landmarks[0])
}
3、创建一个新的Swift文件NotificationController.swift,并添加一个包含landmark、title和message属性的托管控制器结构。
这些属性存储有关传入通知的值。
import WatchKit
import SwiftUI
import UserNotifications
class NotificationController: WKUserNotificationHostingController<NotificationView> {
var landmark: Landmark?
var title: String?
var message: String?
override var body: NotificationView {
NotificationView()
}
}
4、更新body()方法来使用这些属性。此方法实例化前面创建的通知视图。
override var body: NotificationView {
NotificationView(
title: title,
message: message,
landmark: landmark
)
}
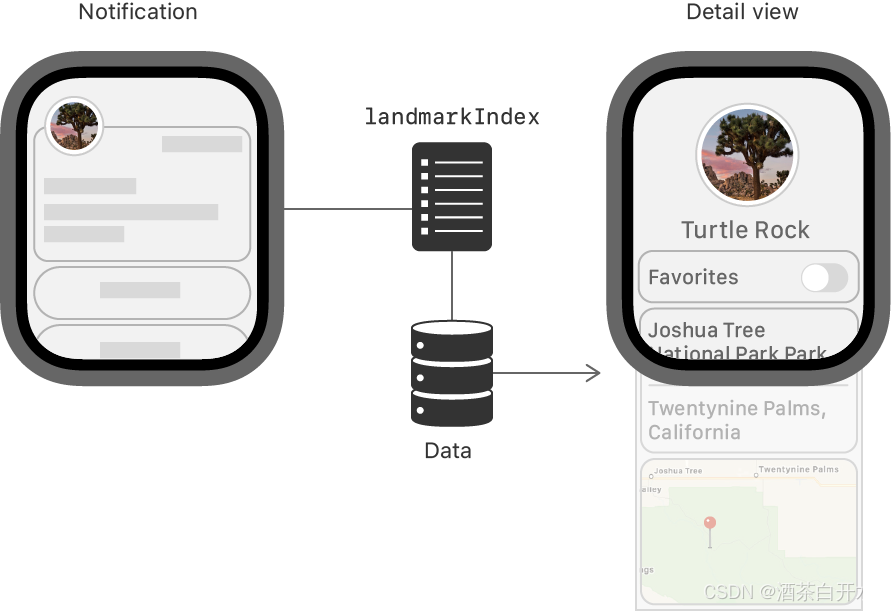
5、定义landmarkIndexKey。可以使用此键从通知中提取地标索引。
let landmarkIndexKey = "landmarkIndex"
6、添加 didReceive(_:) 方法来解析来自通知的数据。
这个方法更新控制器的属性。调用此方法后,系统将使控制器的body属性失效,从而更新通知视图。然后,系统将通知显示在Apple Watch上。
override func didReceive(_ notification: UNNotification) {
let modelData = ModelData()
let notificationData =
notification.request.content.userInfo as? [String: Any]
let aps = notificationData?["aps"] as? [String: Any]
let alert = aps?["alert"] as? [String: Any]
title = alert?["title"] as? String
message = alert?["body"] as? String
if let index = notificationData?[landmarkIndexKey] as? Int {
landmark = modelData.landmarks[index]
}
}
当Apple Watch收到通知时,它会在你的应用程序中寻找与该通知类别相关的场景。
7、转到LandmarksApp(我这里是InterfacingWithUIKitApp)并使用LandmarkNear类别添加一个WKNotificationScene。
这个场景只对watchOS有意义,所以添加条件编译。
#if os(watchOS)
WKNotificationScene(controller: NotificationController.self, category: "LandmarkNear")
#endif
在应用程序可以显示通知之前,需要请求权限。
8、转到ContentView并请求授权以启用通知中心的通知。
使用异步任务修改器发出请求,SwiftUI在内容视图首次出现时调用该修改器。
struct ContentView: View {
var body: some View {
LandmarkList()
.task {
let center = UNUserNotificationCenter.current()
_ = try? await center.requestAuthorization(
options: [.alert, .sound, .badge]
)
}
}
}
使用LandmarkNear类别配置测试数据(payload),并传递通知控制器期望的数据。
9、添加一个新的通知模拟文件到 WatchLandmarks Watch App 文件夹,名为 PushNotificationPayload.apns。
不要将 PushNotificationPayload 文件添加到任何目标,因为它不是应用的一部分。
10、更新title, body, category, landmarkIndex和Simulator Target Bundle属性。请确保将“类别”设置为“LandmarkNear”。还可以删除教程中不使用的任何键,例如副标题、WatchKit Simulator Actions和customKey。
{
"aps": {
"alert": {
"title": "Silver Salmon Creek",
"body": "You are within 5 miles of Silver Salmon Creek."
},
"category": "LandmarkNear",
"thread-id": "5280"
},
"landmarkIndex": 1,
"Simulator Target Bundle": "com.example.apple-samplecode.Landmarks.watchkitapp"
}
注意:Simulator Target Bundle 一定要填写这个watchOS应用的 Bundle id。
Payload文件是用来模拟从服务端发送的远程推送的数据。
11、在模拟器上构建并运行WatchLandmarks Watch App方案。第一次运行这款应用时,系统会请求发送通知的许可。选择允许。
12、在授予权限后,使用Xcode停止应用程序,然后将 PushNotificationPayload 文件拖到表盘上。
模拟器显示一个可滚动的通知,其中包括:应用程序的图标以帮助识别地标应用程序作为发送者,通知视图和通知操作的按钮。